

今回はこんな疑問にお答えします。
この記事の内容
- デザインコースの学習内容
- デザインコースの転職・副業の方法
- デザインコースのメリット・デメリット
- デザインコースの料金・学習期間
この記事の信頼性
「デザインの勉強をしてみたい、Webデザインに興味がある」という方は増えており、未経験から学べるスクールも多くなっています。
プログラミングスクールとして有名なテックアカデミーでは、Webデザインコースを他社と比べても昔から設置しており、人気・実績ともに高いです。
ただ「デザイン」と言われると抽象的で
・何をどのように勉強すべきなのか
・転職や副業は成功するのか
など心配な点も出てきますよね。
この記事を読んでいただければ、コースの全体概要や学習後のイメージがつきますよ。
※約5分ほどで読み終わります。
目次
テックアカデミーのWEBデザインコースとは

「Webデザインコース」は文字通りWebデザインについて学習するコースで、未経験から転職・副業での案件獲得レベルまで能力を伸ばす内容になっています。
Photoshopのようなツールの使い方を学ぶだけではなく、受注から設計・制作・納品までの一連のスキルを網羅的に学習することができます。
最終目標はオリジナルサイト作成
カリキュラム内では
・2つのポートフォリオ作成
・2つのデモサイト作成
・1つのオリジナルサイト作成
と、全29コースの中でもアウトプット学習が非常に多いのが特徴です。

最終課題は、オリジナルサイトの作成です。
パーソナルメンターとサイト構成やアイデアを相談しながら、約30〜40時間かけて自分だけのサイトを完成させます。
過去の受講生の作品がHPにありますので、是非リンクより見てみてください。どのようなものが作成できるのかイメージがつくと思いますよ。
※獲得スキルには個人差がありますので、このサイトが作れるという保証ではありません。
Webデザインコースで学べること

テックアカデミーではLessonごとに学習する項目が決まっており、デザインコースでは全14のLessonで構成されています。
カリキュラムの流れ一覧
Webデザインコースの学習内容
- Lesson0:事前準備(5時間)
- Lesson1:Webデザインの概要(5時間)
- Lesson2:Webデザインの原則(5時間)
- Lesson3:制作フロー(5時間)
- Lesson4:デザインツール(7時間)
- Lesson5:ポートフォリオ・デザインカンプ(10時間)
- Lesson6:HTML/CSS基礎(10時間)
- Lesson7:ターミナルコマンド(3時間)
- Lesson8:Sass/Compass(5時間)
- Lesson9:ポートフォリオ・コーディング(10時間)
- Lesson10:モバイルデザイン(15時間)
- Lesson11:コーポレートサイト(25時間)
- Lesson12:ショッピングサイト(25時間)
- Lesson13:オリジナルサイト(40時間)
- Lesson14:参考資料・バージョン管理ツールGit
学習の順番は、実際の仕事での順序とほぼ同じようになっていますね。
【実際の作業の流れ】
①企画・ヒアリング
②ワイヤーフレームの作成
③デザインカンプの作成
④コーディング
⑤制作完成・納品
謎な用語もあると思うので、カリキュラム内容とすり合わせながら重要部分を説明します。
デザインの基礎学習
デザインと言うと「センス・自由に描くもの」のようなイメージがありますが、守るべきルールや規則は存在します。
独自色が強すぎては一般に受け入れられないこともあり、基本原則を取り入れた作成は基本中の基本です。

ワイヤーフレームの作成
デザインはいきなり作成を移るのではなく、依頼者と企画内容をすり合わせたり、ワイヤーフレーム(設計図)を作成したりする準備が大切です。
Webデザインには必ず目的があり、クライアントの要望が存在します。
「サイトの目的は何か・どの位置に何の情報が必要か・デザインの希望はあるか」などを明確にすることで、要望とのズレを減らし作業することができます。
デザインカンプの作成
デザインカンプとは、作成物の完成図を共有するために作られるものです。
主にPhotoshopなどのデザインツールを使い作成するので、ある程度は技術力が求められる分野です。

コーディングの学習
デザインと言いつつも、Webサイトの設計にはHTML/CSSのコーディング力は必須です。
仕事でもコーディングとセットで受注されることが多いので、カリキュラムでもかなり時間を取り学習しますね。

Webサイト・デザイン作成
カリキュラム終盤では自走力をつけるために、デモサイト2つ・オリジナルサイト1つを作成します。
ゼロから全て実装するため相当時間がかかりますが、その分だけ力が付くのは間違い無いです。
ここまで進めることができれば、デザインについての基本的な技術・構成はマスターしていると言ってよいでしょう。

Webデザインコース後の副業方法

皆さんがデザインを学習する理由のほとんどが、手に職を付けるためだと思います。
仕事の獲得方法としては主に副業(フリーランス)と転職がありますが、まずは副業の方法についてお伝えします。
稼ぐための手順は以下の通りです。
- コーディング模写で練習する
- ポートフォリオを充実させる
- クラウドワーキングで案件を探す
- 実際に作成をする
順に説明していきます。
①コーディング模写で練習
カリキュラムを終了したと言っても、まだまだ経験不足であることは否めません。
そこで練習として、実際のサイトを真似て作成してみる「コーディング模写」をやるのをおすすめします。
復習も兼ねて作成してみると、ワイヤーフレームの重要性やエラーが起こった時の対処法など新たな学びが多々あるはずです。

②ポートフォリオの充実
Lessonで作成したオリジナルサイトですが、基本はこちらをポートフォリオとして営業をしていくことになります。
さらに内容を充実させたり、デザイン性を変えて2つ目の作品を作っておくのは効果的です。
③クラウドソーシングに登録
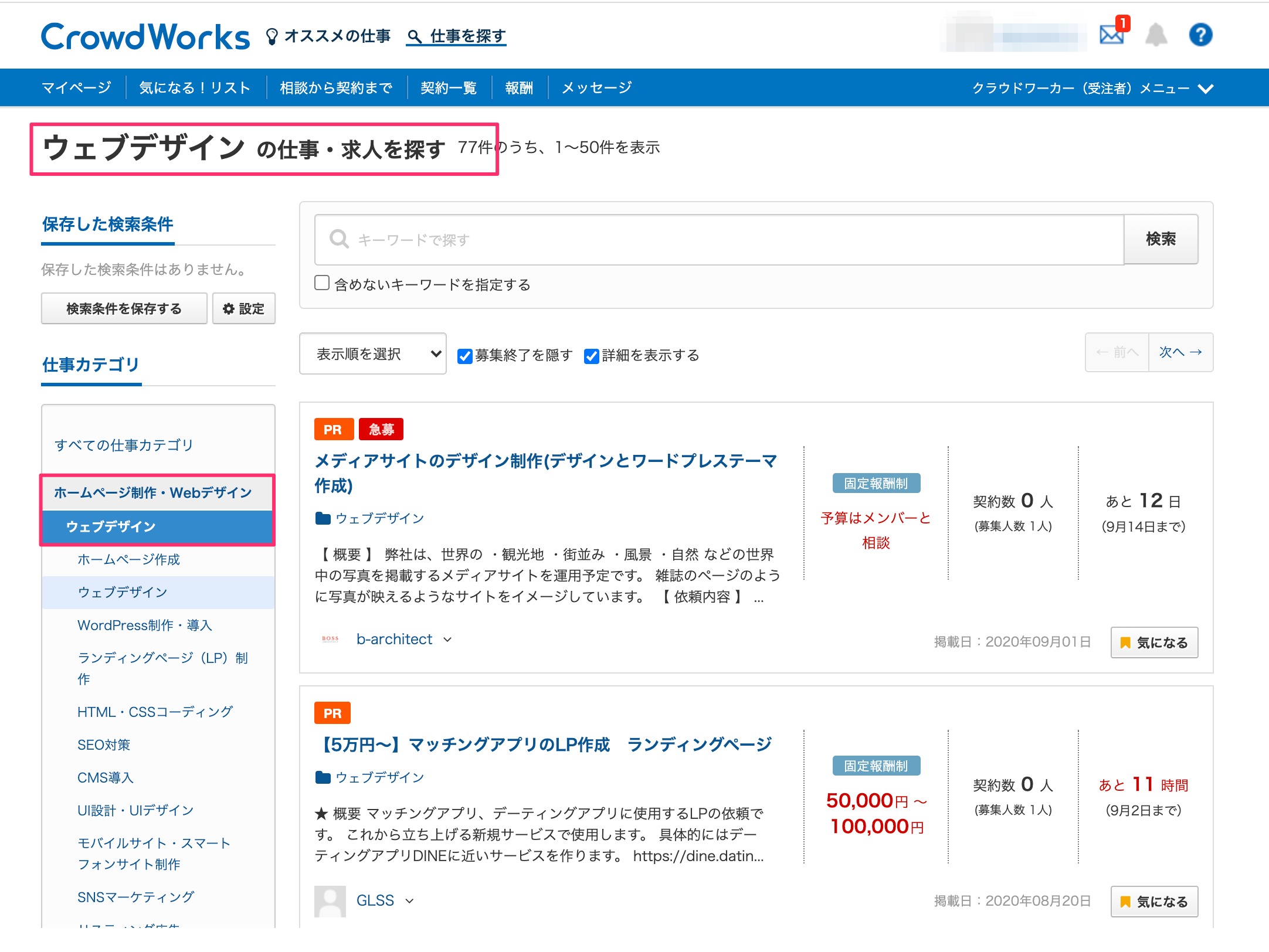
仕事を得るには企業に営業をかけたりSNSで発信をしたりと様々な方法がありますが、一番早いのは大手クラウドソーシングに登録して案件を獲得する方法です。
具体的にはこちらの3社になります。
例えば最大手のクラウドワークスでは、仕事カテゴリの「WEBデザイン」のタブから探すことができます。

初めは躊躇しがちですが、案件内容やデモサイトを見て「何となくやれそうかな?」と思うものにはチャレンジしてみましょう。
④実際に作成・納品
初めは誰でも実績がないですから案件獲得も難しいです。あまり価格には拘らず、実績を積むことを目標に作業にあたりましょう。

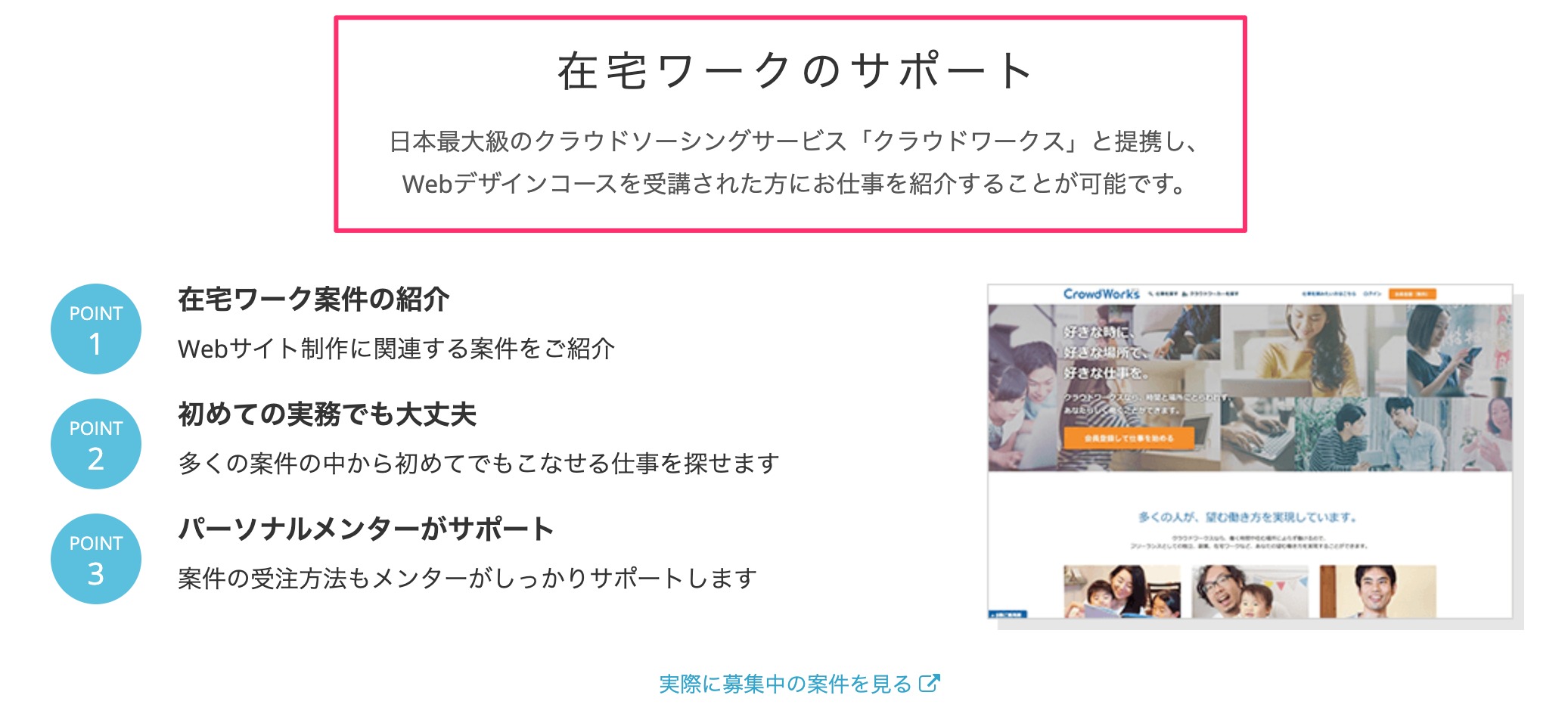
テックアカデミーでも副業支援あり
以上説明してきましたが「なんか難しそう」「実際に案件が取れるか不安」という方も多いと思います。
実はテックアカデミーでは上で紹介したクラウドワークスと提携しており、学習後の副業・在宅ワークのサポートも行ってくれます。

仕事の選び方や案件の受注方法もパーソナルメンターが教えてくれますので、是非活用してください。
Webデザインコース後の転職方法

続いて「転職」についてです。流れとしては、そこまで副業と変わりはありません。
- コーディング模写で練習する
- ポートフォリオを充実させる
- テックアカデミーキャリアの活用
- 企業内定
①②は同じですので割愛し、主にキャリアについてお伝えします。
テックアカデミーキャリアの活用

学習終了後はもちろん転職活動に入りますが、IT業界が未経験・転職自体が初めてという方も多いかと思います。
テックアカデミーには、学習後の転職サポートを行う「テックアカデミーキャリア」というサービスがあります。
テックアカデミーキャリアの内容
こちらは受講生限定のサービスとなっていて、履歴書を登録しておくと勝手に企業からスカウトが来る仕組みになっています。
受講状況や未経験であることも考慮されているため、自分に合った求人を効率よく探すことができますね。
また書類作成や面接対策などの相談もできるようになっていて、転職全般のサポートを受けることも可能です。

詳しいサービス内容は下の記事にまとめていますので、気になる方は一読ください。>>【関連記事】テックアカデミーキャリアで転職は可能?特徴や使い方をまとめました
Webデザインコースのメリット4選

他のスクールと迷っている人もいると思うので、テックアカデミーのメリットについてまとめておきます。
私が考える大きなメリットはこの4点です。
- 初心者でもついていける学習内容
- デザイン基礎・HTML/CSSも扱う
- 現役Webデザイナーのメンター
- 無制限の課題レビューあり
それぞれ解説します。
初心者でもついていける学習内容
テックアカデミーは「教材が難しい・未経験者ではきつい」という声は少なからずありますし、事実だと思います。
しかしWebデザインコースに関しては、完全に初心者であっても十分ついていける内容です。
難しい言語学習が必要ないのと、そもそも習うことが少ないことから、時間さえ確保できれば誰でも達成可能なコースでしょう。
デザイン基礎・HTML/CSSも扱う
途中説明した通り、テックアカデミーのカリキュラムは実際の作業構成の流れに沿っていて、仕事に必要な知識はほぼ網羅されています。
スクールによっては、Photoshopなどのデザインツールの技術しか学べないところもあったりします。
デザインの基礎原則やコーディング力も合わせて学習できるのは、今後の仕事にすぐ活きてきますし、キャリアアップには絶対に必要ですね。

現役Webデザイナーのメンター
学習サポートとしてパーソナルメンターが付くのが特徴の1つですが、Webデザインコースでは現役Webデザイナーが専属でサポートしてくれます。
Webデザインのみという人は少ないでしょうが、どの技術を取っても現場で活躍しているプロですから、安心してサポートを受けることができますね。

無制限の課題レビューあり
課題レビューはどのコースにもあるサポートですが、デザイン系はより他人の目が重要なスキルです。
コーディングは「位置がずれている」など明確なエラーが分かりやすいですが、デザインは最初自分で合っている・合っていないの判断をするのが難しいです。
自分ではできているつもりでも、プロの目からするとおかしい部分もあるので、何度でも課題提出できるのはありがたいですね。

Webデザインコースのデメリット

逆にデメリットも存在しますので、こちらも押さえておいてスクール選びの参考にしてください。
こちらは3点上げておきます。
- JavaScript(jQuery)は最低限
- Illustratorは含まれない
- 基本質問はチャットのみ
順に解説します。
JavaScript(jQuery)の学習は最低限
JavaScriptやそのライブラリのjQueryは学習項目に入っているものの、内容は必要最低限になっています。
HTML/CSSだけでもコーディングはできますが、より動きのあるサイト・リッチなデザインを目指すならば知っておきたい言語です。

Illustratorは含まれない
主にロゴ・アイコン制作・レイアウトに使用するIllustratorは、カリキュラムに含まれていません。
まずは画像加工などに特化したPhotoshopを学習していれば、技術的には問題ないでしょう。
しかし今後デザイナーとして幅を広げるならば、必ず学習しておきたい分野ですね。
基本質問はチャットのみ
質問がある場合は、毎日15〜23時の間はチャットで対応してもらえます。
15時までの時間は対応していないというのと、文章で疑問を伝えるのが難しいというのが若干の難点です。
ただ週2のメンタリングではビデオ通話で質問もできるため、チャットで難しい質問はこちらで解決することもでできます。
Webデザインコースの料金と学習期間

最後にWebデザインを学習するのにかかる料金と、おすすめの学習期間をお伝えします。
料金について

テックアカデミーでは基本どのコースでも料金は同じで、学習期間の選択により料金が変わります。
一覧にすると以下の通りです。
・4週間プラン →社会人:149,000円 学生:129,000円
・8週間プラン →社会人:199,000円 学生:159,000円
・12週間プラン→社会人:249,000円 学生:189,000円
・16週間プラン→社会人:299,000円 学生:219,000円
そのため自分の忙しさや、学習にどれだけ時間を捻出できるかを検討する必要があります。
おすすめの学習期間の選択
結論から言うと、おすすめのプランは8週間か12週間です。
詳しくは【テックアカデミーのベストな受講期間が8か12週間の理由】の記事で完全解説していますが、短期集中学習と忙しさを踏まえるとどちらかの選択がベストです。
4週間は一番安いので一度は考えますが、未経験者や今の仕事と両立したい人は避けておくのが無難でしょう。
また16週間は逆に学習期間が長すぎてモチベーション低下に繋がるため、あまりお勧めはしていません。
>>【関連記事】テックアカデミーの4週間(1ヶ月)学習は初心者で可能か?結論→避けるが吉
利用できる割引について
テックアカデミーでは、誰でも何かしらの割引を使って入学することが可能です。
むしろ使わないともったいないですので、忘れていたということがないようにしてください。
ほぼ無条件で適応できるのはこの3つです。
・学割
・無料体験割引
・先割
学割
テックアカデミーには学割があり、かつかなり割引率が高いです。
対象は25歳以下で、申込時に学生証の提示が条件となっています。
無料体験割引
テックアカデミーでは入学前にお試しとして、1週間の無料体験・実際のメンターとの面談を1回受けることができます。
こちらを受けてから正式申込をすると、どのプランでも1万円の割引(学生は5千円割引)を得られます。
正直受けない理由がありませんので、少しでも検討している方は申込してみてください。
>>[関連記事]テックアカデミーの無料体験を受けるとなぜか得をする話【画像10枚で解説】
先割

こちらは8週間・12週間・16週間プランのみです。
学習開始の1ヶ月前に申込をすると受講料を8%割引することができ、割引率としては一番高いです。
やや時間が空きますがその期間で独学することも可能ですから、長期的に日程が把握できる方は利用を検討してください。
その他の料金全体や割引情報は、こちらの記事に全てまとめてあります。>>[関連記事]テックアカデミーの料金は高い?【結論:サポート×料金ではコスパよし】
まとめ

最後までお読みいただき、ありがとうございました。
この記事のまとめになります。
- Webデザインコースは、デザインについて網羅的に学習ができる
- 学習後の仕事に関して、転職・副業ともサポートが充実している
- 現役のWebデザイナーがメンターとして学習サポートしてくれる
- 料金は学習期間によってかわる。割引は多数あるので利用する
合わせて読みたい記事の紹介
今回の内容を読んでいただいた方に、おすすめしたい記事になります。よければ合わせてご覧ください。
テックアカデミーのおすすめコースとは?未経験者用のベストな選択を紹介
Webデザインコース以外も検討されている方は、こちらで「テックアカデミーで初心者におすすめできるコース」を紹介しています。
-

-
テックアカデミーのおすすめコースとは?未経験者用のベストな選択を紹介
テックアカデミーって色んなコースがあるけれど、結局どれを選べばいいのですか?たくさんありすぎて正直よく分かりません。 今回はこんな疑問にお答えします。 この記事の内容 転職 ...
続きを見る
TechAcademy(テックアカデミー)の特徴は?【この4点を抑えれば大丈夫】
こちらは「全コースに通じるテックアカデミーの特徴」についてまとめてあります。
-

-
TechAcademy(テックアカデミー)の特徴は?【この4点を抑えれば大丈夫】
プログラミングスクールのテックアカデミーが気になっているけど、どんな特徴があるのですか?詳しくしりたいです。 今回はこんな疑問にお答えします。 この記事の内容 テックアカデ ...
続きを見る
無料カウンセリングと体験について
テックアカデミーでは年間を通して、現役エンジニアのメンターとの無料カウンセリング・無料体験を実施しています。
私も面談をしたときには、特に料金・学習期間についてしっかり説明してくれて、他の人の例やなるべく挫折しない学習法なども聞くことができました。
様々な学習サポートがせっかくあるのに、合わないプランで申込して挫折して悪評を流されても困りますので、しっかりアドバイスしてもらえますよ。
どんな細かいことでも質問することができますので、不安なことがある方は是非申込してみてください。
↓1週間のオンライン無料体験実施中。体験後のコース申込で最大1万円割引!↓


