
テックアカデミーのWEBアプリケーションコースでは、未経験からでもスキルをつけて転職をすることは可能でしょうか。コースがたくさんあって何を選べばいいのかよく分かりません。
今回はこんな疑問にお答えします。
この記事の内容
- Webアプリケーションコースとは
- このコースで転職可能な理由
- このコースの学習内容について
この記事の信頼性
この記事を書いている私は実際にプログラミングスクールに通い、未経験からプログラミングを学習しました。現在は副業の案件獲得を目標に、学習を進めています!
テックアカデミーの「Webアプリケーションコース」は、未経験からエンジニアに必要なスキルを学習し、転職までサポートしてくれる最も人気のあるコースの1つです。
この記事を見ていただいている方は、IT業界への転職希望でスクールを探している方が多いですが
・何を学習していいのか分からない
・本当に未経験で転職できるか不安
・どのスクールが良いのか分からない
といった不安・悩みを抱えている方もいると思います。
実際私自身も27歳・ど文系からプログラミング学習を開始したので、初めは何も分からず不安しかありませんでした。
今回は、テックアカデミーで最もおすすめできる「webアプリケーションコース」で、何を学べるのか・転職が可能な理由について、分かりやすく解説していきますので是非最後までご覧ください。
※約8分(5000文字)で読み終わる記事となっています。
↓1週間のオンライン無料体験実施中。体験後のコース申込で最大1万円割引!↓
目次
テックアカデミーのWebアプリケーションコースとは

テックアカデミーには、合計で29ものコースがあります。その中でこのコースの特徴を1行でまとめるとこうなります。
HTML/CSS・Rubyを中心としたエンジニアに必須のスキルを、未経験者から実務可能なレベルに引き上げて、転職の成功まで導くコース
- 転職を目指している方
- 未経験から学習をする方
- Webアプリ開発を行いたい方
などを目標にしている方にとってはピッタリの内容になっていますね。
なぜwebアプリケーションコースで転職が可能か

「テックアカデミーのHPで転職できると書いてあるから」とか「実際に転職した人がいるから」というのは簡単ですが、流石に説明になっていないですよね笑。
実はエンジニア転職で必要なプログラミングスキルは、ある程度決まっています。実際に企業が重要視するのは以下の3点です。
- フロントエンド言語
- バックエンド言語
- ポートフォリオ作成
他スクール・他コースを検討する際にも重要な観点ですので、是非押さえておいてください。
フロントエンド言語ができるか
フロントエンド言語とは「HTML・CSS」のことで、”フロント”という言葉通りWebサイトの見た目を担当する言語のことです。
皆さんが見ているWebサイト・HPなどは主にこの2つの組み合わせでできており、何を開発するにもスキルとしては必須のものと言えます。
web開発の言語が1つできるか
こちらは「バックエンド言語」と呼ばれており、主に画面を動かすプログラムやデータベースの操作など、サーバー内部を制御する言語のことです。
世間で言われるプログラミング言語とは主にこれを指し、Ruby・PHP・Java・Cなど開発に合わせて様々な言語がありますが、そのうち1つを扱えれば十分です。
自身のポートフォリオがあるか
ポートフォリオとは、IT業界では「自分自身の作品・オリジナルサービス開発」のことを指します。
実務では技術がある人ではなく実際に開発ができる人が重宝されるので、就職でも副業の案件でもポートフォリオの提出を条件とするところは多いです。
webアプリケションコースの学習内容

このコースの内容としてHPでは6項目上げていますが、重要なのは以下の3つです。
・HTML/CSS
・Ruby(web開発言語の1つ)
・Ruby on Rails(Rubyのフレームワーク)
フレームワークとは、web開発を誰でも効率的にできるよう仕組み化したソフトウェアのことです。
参考
よく説明の例として「カレーのルーやキムチ鍋の元」が使われますが、イメージはかなり近いです。カレーをスパイスから作るととても時間がかかりますが、ルーを使えば誰でも簡単に料理ができますよね。
どのプログラミング言語を選んだとしても、それに応じたフレームワークがありますのでセットで学習することがほとんどです。
webアプリケーションコースでは「RubyとRuby on Rails」のセットで学習していくことになります。
「Ruby」を学習する理由
少し言語について調べた方だと
・種類が多くて何を選ぶべきか
・未経験から学習できるのか
・Rubyの選択は間違っていないか
など様々な不安があると思います。ただこれに関しては「Rubyの学習で全く問題はない」と言い切れます。
理由としては以下の3つです。
国産の言語で学習しやすい
Rubyは1995年にまつもとゆきひろ氏によって公開された、数少ない国産のプログミラング言語です。
そのため日本で学習している人は非常に多く、困ったときでもネットや書籍の情報が豊富で簡単に調べることができます。
文法が簡単で初心者でも扱える
「文法が簡単」と言ってもよく分からないと思うので、これは見てもらった方が早いです。
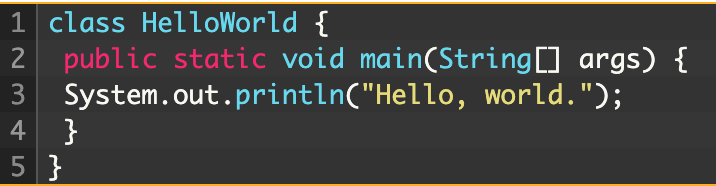
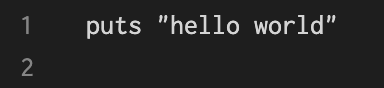
人気言語のJavaとRubyで「こんにちは」と画面に表示するときのプログラムを比較してもらおうと思います。
【Javaの場合】

【Rubyの場合】

違いは一目瞭然ですよね笑。コードの意味は分からなくて大丈夫ですが、それでもRubyの方が圧倒的にシンプルに表せると納得してもらえるでしょう。
直感的にコードを書くことができ、初学者でも挫折しにくいというのがRubyの魅力の1つです。
求人や案件も多数ある
いくら学習しやすいと言っても、将来性がなく仕事に繋がらなければ意味はないですが、Rubyはエンジニアにも重宝されている言語の1つです。
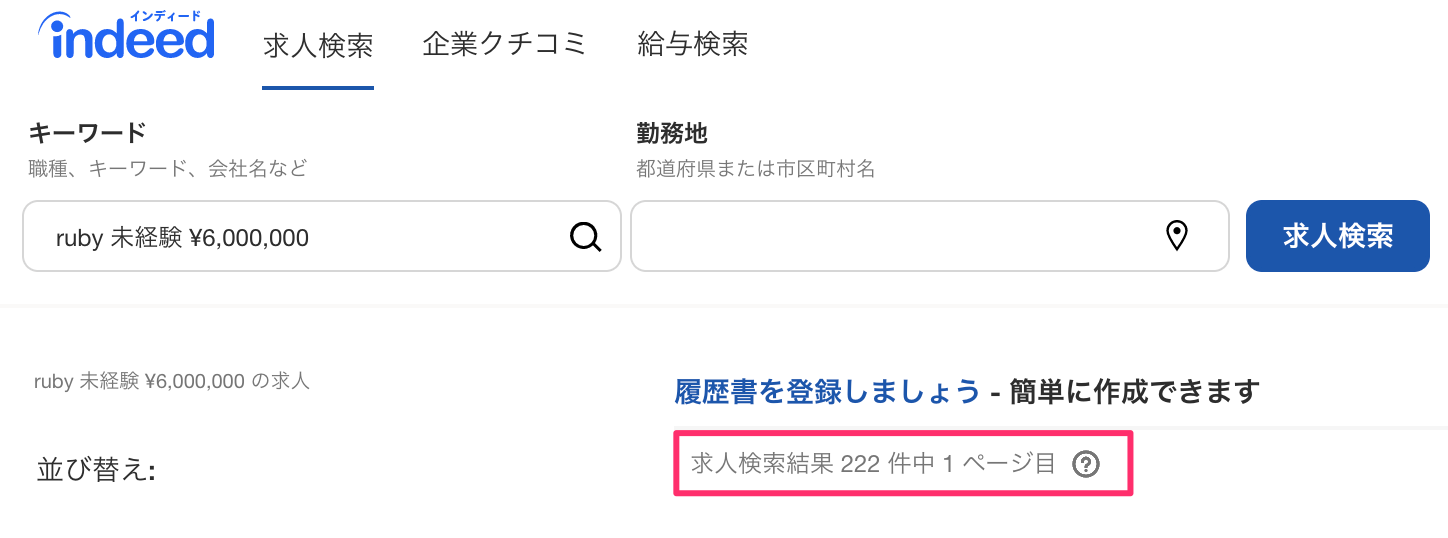
試しにindeedで「ruby 未経験 正社員 600万円以上」と検索してみると、なんと200件以上求人が出てきました。

また大手クラウドソーシングの「クラウドワークス」でも検索してみましたが、1つの案件で50万円以上という仕事も多数ありました。

流石に高額な案件は経験なしで取るのは難しいですが、初めは単価の低い案件で経験を積み、将来的にフリーランスとして働くというのも全然可能な話ですね。
ポートフォリオの作成
コースのカリキュラムは以下のような流れになっています。
Lesson0:事前準備(ガイダンス)
Lesson1:本コースで学ぶこと(ガイダンス)
Lesson2:インターネットの仕組み
Lesson3:HTML/CSSの学習
Lesson4:ターミナルについて
Lesson5:Rubyの学習
Lesson6:MySQLの学習
Lesson7:Ruby + MySQL学習
Lesson8:Git/GitHubの学習
Lesson9:メッセージボード【開発①】
Lesson10:Bootstrapの学習
Lesson11:Herokuの学習
Lesson12:Twitterクローン【開発②】
Lesson13:モノリスト【開発③】
Lesson14:オリジナルサービス【開発】
学習で重要なのは、知識を付けて終わるのではなく自分の手で開発を行うことです。
コース内では事前に用意されたデモ開発を3つ・最後にオリジナルサービスの開発(ポートフォリオ作成)とネット上の公開まで行います。
いきなり「ゼロからアプリを作ってみよう!」と言われても難しいですが、メンターと相談をしてどのようなアプリを作るのかは相談が可能です。
ポートフォリオ開発を行うことで、自身の証明になるだけでなくエンジニアとしての開発工程を全て踏むことになるので、能力面で非常に大きな経験となりますね。
テックアカデミーでのサポート

テックアカデミーでは、カリキュラムをやり切るための学習サポート・就業を支援する転職サポートも充実しています。
メンターによる学習サポート
テックアカデミーのメンターは全員が現役のエンジニアです。
入学すると専属でパーソナルメンターがつき、週2回のオンライン面談や質問対応など様々な学習面のサポートを行ってくれます。
聞いたところほとんどの方がフリーランスで活躍しているエンジニアで、業界や仕事のことを再先端で理解している人が近くにいるのは心強いですね。
メンターについて詳しい内容を知りたい方は、こちらにまとめましたのでご覧ください。
テックアカデミーのメンターはどんな人?サポート内容を詳しく解説します
キャリアによる転職サポート
学習面とは別で「テックアカデミーキャリア」という転職サポートシステムが用意されていて、受講生であれば無料で使うことができます。
受講生限定の求人サイトのため、未経験者であることやスクールの学習内容を採用側も熟知しており、相性のよい企業を探しやすくなっています。
もちろん求人を探すだけではなく、書類作成や面接対策・IT業界の知識についても様々アドバイスしてくれるため、転職の未経験者であっても安心して取り組むことができますよ。

テックアカデミーキャリアについても別記事で詳しくまとめてあります。気になる方はこちらをご覧ください。
テックアカデミーキャリアで転職は可能?特徴や操作方法をまとめました
【重要】最後は全て自分次第
様々なサポートがあるとは言いましたが、転職成功やスキル獲得ができるかは結局最後は自分次第です。
プログラミング学習はトライアンドエラーの連続であり、そもそもが挫折しやすい学習内容となっています。
また短期間で学習が終了することもなく、仮に転職をしたとしても開発力をつけるには年単位の時間が必要です。
何か新しいことに挑戦するときには、覚悟と犠牲は付きものです。安易な気持ちでは手に入らないということは肝に命じておきましょう。
料金と学習期間について

最後にコースの料金面についてお伝えします。
テックアカデミーの特徴の1つですが、料金は入学時の学習期間の選択によって変わります。
料金は学習期間で変わる

写真にもありますが、まとめると以下の通りです。
【4週間プラン(週40時間)】
・社会人:149,000円
・学生 :129,000円
【8週間プラン(週20時間)】
・社会人:199,000円
・学生 ;159,000円
【12週間プラン(週15時間)】
・社会人:249,000円
・学生 :189,000円
【16週間プラン(週10時間)】
・社会人:299,000円
・学生 :219,000円
もちろん期間を短くした方が安くはなるのですが、あまり無理をすると今度はカリキュラムが終わらないという事態に陥ります。
自身の忙しさを元に、適切な期間を選択できるようにしましょう。
期間はどれを選ぶべきか
私が思うおすすめの期間選択は次の通りです。
・社会人→12週間プラン
・学生 →8週間プラン
当然人によって状況は変わりますが、余裕を持った選択を心がけてください。
仮にうまく時間を捻出できないと学習後半にしわ寄せが起こり、最も重要なポートフォリオ作成が中途半端に終わってしまう可能性もあります。
こうなると転職の成否にも影響が出てしまうので、繰り返しですが初めのテンションだけで無理な計画は立てないよう注意しましょう。
料金と期間の選択については、テックアカデミーの料金は高い?【結論:サポート×料金ではコスパよし】の記事が参考になると思うので、どれを選ぶべきか迷っている方は参考にしてください。
まとめ

今回はテックアカデミーのwebアプリケーションコースの内容について話をしてきました。
最後に、私の書いた記事で他におすすめできるものを紹介しておきます。
こちらでは、テックアカデミーの特徴を全体的にまとめています。
他社と比較したときに「どんな人に適しているのか」が分かると思いますので、他のスクールと迷っている方は是非お読みください。
-

-
TechAcademy(テックアカデミー)の特徴は?【この4点を抑えれば大丈夫】
プログラミングスクールのテックアカデミーが気になっているけど、どんな特徴があるのですか?詳しくしりたいです。 今回はこんな疑問にお答えします。 この記事の内容 テックアカデ ...
続きを見る
またこちらの記事ではテックアカデミーの全29コースの中で、初心者におすすめできるものを項目ごとにランキング形式で発表しています。
「違うコースも検討してみたい・webアプリケーションコースが少し合わない気がする」という方は参考にしてください。
-

-
テックアカデミーのおすすめコースとは?未経験者用のベストな選択を紹介
テックアカデミーって色んなコースがあるけれど、結局どれを選べばいいのですか?たくさんありすぎて正直よく分かりません。 今回はこんな疑問にお答えします。 この記事の内容 転職 ...
続きを見る
無料カウンセリングと体験について
テックアカデミーでは年間を通して、現役エンジニアのメンターとの無料カウンセリング・無料体験を実施しています。
私も面談をしたときには、特に料金・学習期間についてしっかり説明してくれて、他の人の例やなるべく挫折しない学習法なども聞くことができました。
様々な学習サポートがせっかくあるのに、合わないプランで申込して挫折して悪評を流されても困りますので、しっかりアドバイスしてもらえますよ。
どんな細かいことでも質問することができますので、不安なことがある方は是非申込してみてください。
↓1週間のオンライン無料体験実施中。体験後のコース申込で最大1万円割引!↓


