
テックキャンプの教材って未経験者でも大丈夫なのですか?どんなものなのかしっかり知っておきたいです。
今回はこんな疑問にお答えします。
この記事でわかること
- テックキャンプの教材特徴
- 4つの特徴の詳細
- 教材のデメリット
この記事の信頼性
この記事を書いている私は実際にTECH CAMPに通い、未経験からプログラミングを学習しました。現在は副業の案件獲得を目標に、学習を進めています!
プログラミングスクール選びのとき、注意すべきポイントの1つに教材の質があります。
格安や無料のスクールでは教材の質が甘く、入学したはいいが思い通りに学習が進まなかったという声をネット上でよく見かけます。
今回はテックキャンプの教材についてを、実際に未経験から通った経験を踏まえて詳細にお伝えします。
約7分(4200文字)で読み終わりますので、是非最後までお付き合いください。
【8月16日まで限定!】無料カウンセリングに参加で、今なら受講料30,000円OFF!申込はこちらから。
![]()
目次
テックキャンプ教材の特徴

まず結論を伝えると、未経験者にとってテックキャンプの教材は非常に質の高いと言えます。
こういった記事を書くときは「感じたデメリット・信頼できるマイナスの口コミ」は必ず入れるのですが、正直「教材」については何も見当たらなかったレベルです。
テックキャンプの教材には、4つの特徴があると考えています。
- 自己学習形式の教材
- 未経験者専用の内容
- 圧倒的な学習量
- オリジナルサービス開発
1つ1つ紹介していきます。
自己学習形式のカリキュラム

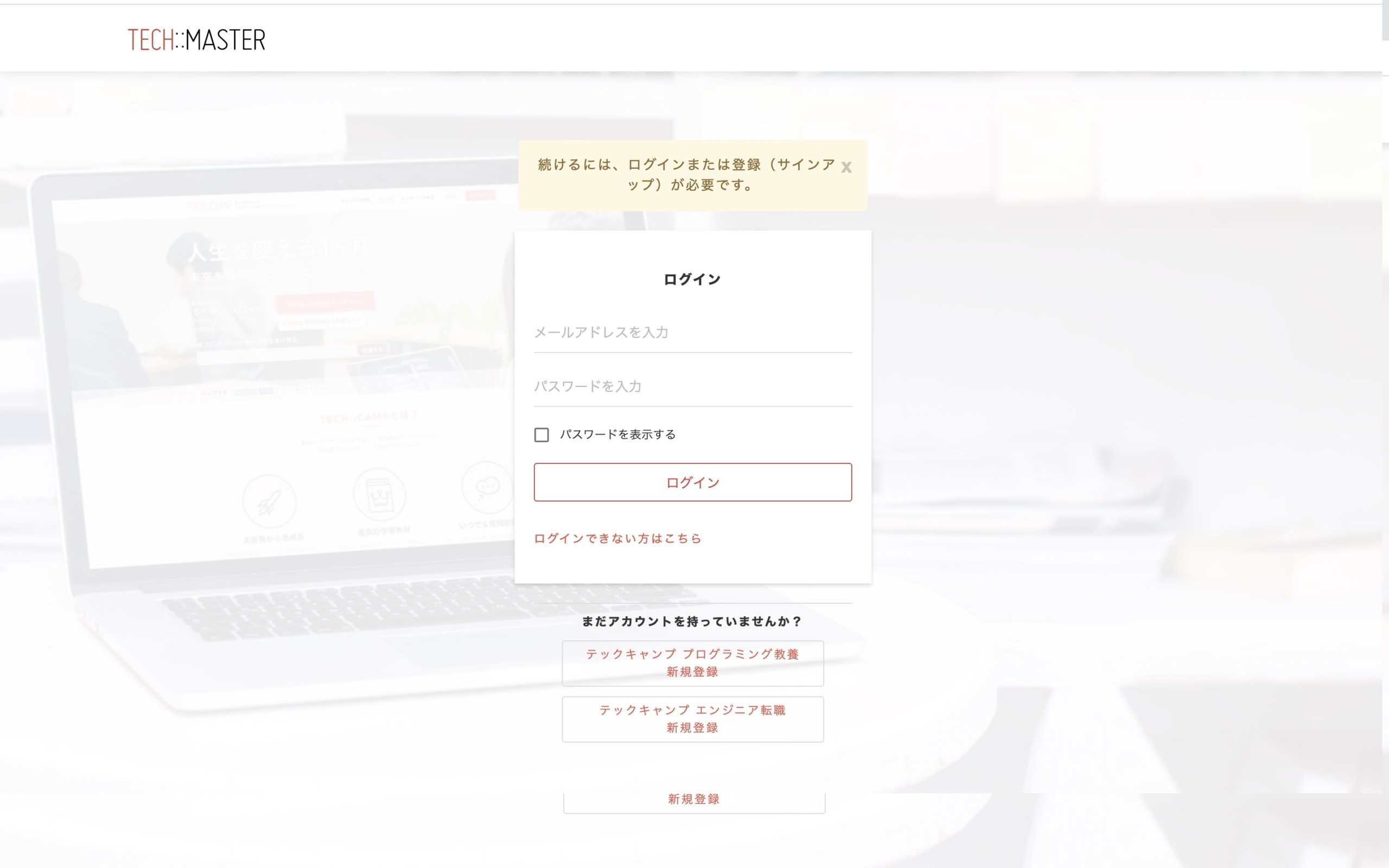
写真にあるような「TECH::MASTER」と呼ばれる受講生専用サイトがあり、入会後にログインすることで自身の教材をいつでも閲覧できるようになります。
オンライン教材を読んで進める
TECH CAMPでは講義形式・映像形式ではなく、自身でオンラインテキストを読み進める「自己学習形式」を採用しています。
「自習中心で理解できるのか」と私も始める前は思っていましたが、全く心配はありませんでした。
イメージとしては「無茶苦茶分かりやすい参考書」に「大量の演習用ドリル+いつでも質問できる機能」が付いていると思ってください。
学習後に即演習のドリル形式
教材の特徴の1つが、自分で手を動かす量がとにかく多いことです。
他社サービスもいろいろ使ってみたのですが、比較をするとこんな感じです。
【他スクールの教材】
→1単元終わった時に、課題提出あり
【TECH CAMPの教材】
→1ページ説明したらすぐ演習・解説、また1つ説明したらすぐ演習・解説…
自分はやっていて「ドリル形式だな」と感じていて、遥か昔に公文に通っていた頃を思い出していました笑。
習ったことをすぐに演習してくれるため、自分に何が抜けているのかをすぐに把握することができましたね。
単元の終了時には実装演習
TECH CAMPにも、各単元の最後には実装課題のレッスンがあります。
「HTML/CSSが一通り終わったら実装演習、Rubyが終わったらまた実装演習…」
という感じですね。ただし今までの学習とはレベルがかなり上がります。
体験談
最初の内容であるHTML学習に慣れて調子に乗っていた私は、次のサイト作成の実践演習で一気に打ちのめされました笑。正直1周目では自分の手で作れる内容は10%もなく、ひたすら解説を読んでいるだけでした。
ただ全く同じものでも3,4周と繰り返すことで、自分で実装できる部分が増えてきて、その単元の理解も格段に進みましたね。
未経験者専用の教材

TECH CAMPの教材は、全て未経験者を想定して作成されています。
これも他社と比較をしましたが、未経験者に適しているという点では一番だと思います。
もちろん、補助教材などを買う必要は一切ありませんでした。
とにかく懇切丁寧な説明
他社教材では未経験者用と言っても、少し解説の流れが早いなと感じることもあったのですが、TECH CAMPではほとんどありませんでした。
・手順が多いところは、何ステップにも分けて画像付きで解説
・概念理解が難しく詰まりやすいところは、例を多く出して説明
特にこの2点は徹底されていると感じます。
例えば初期の内容で「新規フォルダを作る」という項目があるのですが、これだけステップを踏みます↓↓↓
【フォルダの作成方法】
それでは次に、フォルダの作成をしていきましょう。(計2ステップ)
ステップ1:新規フォルダを作成する
①「techcamp」にカーソルを合わせ右クリック
→メニューバーが表示される。
②「New Folder」をクリック
→「techcamp」の下に「New Folder」が生成される。
ステップ2:作成したフォルダに名前を設定する
①「New Folder」にカーソルを合わせて右クリック
→メニューバーが表示される。
②「Rename」(名前変更)をクリック
③フォルダ名を「lesson1」に変更してください。
さらにそれぞれに実際の画像も添付されています。流石に分けすぎではと思うレベルです笑。
今まで受講生から出た質問を踏まえ、「詰まりやすいところのは全て解説を入れる」という姿勢が伺えますね。
今まで5000回以上の修正
教材は今まで受講生の声を反映し、5000回以上の修正を施しているそうです。
毎日出る大量の質問や、面談の際に出た意見は全て記録しているので、それらを元に日々アップデートを加えているのでしょう。
参考
TECH CAMPではコース数はそこまで多くないため、受講生の声を反映しやすいというメリットもあります。
画像での解決が超豊富
画像の解説の多さは、理解のしやすさに大きく影響します。
特に編集途中の画面の画像がないと、間違えた時に「どこで・どのようにミスをしたのか」が自分では分かりません。
他社で自己学習形式の場合
・とにかく文字ばかり並んでいる
・実装画面の画像が少ない
ということを、少なからず感じる部分がありました。
TECH CAMPでは、1スクロール・1項目進んだら写真で確認というレベルで画像があり、見やすさと理解のしやすさを兼ね備えているなと感じます。
圧倒的な学習量

学習の成果で最後にものを言うのは、結局のところ勉強時間です。
TECH CAMPでは、他社と比較しても圧倒的な学習量を誇っています。
転職コースでは600時間
「エンジニア転職」「デザイナー転職」の2つでは、10週間コースと6ヶ月コースを選ぶことができますが、どちらでも600時間のカリキュラム学習が必要です。
ネットで公表している数値を比較すると以下の通りです。
TECHCAMP :600時間(10週間)
CodeCamp gate :400時間(4ヶ月)
TechAcademy pro:300時間(3ヶ月)
ポテパンキャンプ :300時間(4ヶ月)
期間の問題もありますが学習時間は圧倒的ですね。もちろん逆に言えばこなすのは大変ということですが、卒業後にも差になるスキルが身につくのは言うまでもありません。
どの領域でも仕事ができる
「エンジニア」と一言で言っても、本当に多くの職に分かれます。
その中でも、大きく分類すれば
・フロントサイド
・サーバーサイド
・インフラ
の3つに分かれると思います(分け方は多々ありますので、あくまで一例です)。
600時間の学習内で、このフロント・サーバー・インフラ構築の全スキルはもちろん、サービス設計をゼロから行うなど、実務とほぼ同じ環境で学習を行います。
もちろんどの分野を仕事にするかは、自分の強み・適性から今後選ぶものですが、全体を網羅しておくことで、どの領域を任されても対応できる力を身につきます。
【参考】教養コースでも300時間
もう1つのコースである「プログラミング教養」は、学習内容を選択したり自分のペースで学習ができるので、必要期間・時間はあまり決まっていません。
参考
ただ初めのオリエンテーションで「300時間は必要」とは言われました。転職を考えないとしても、学習効果を考えるとこの辺りがボーダーラインだそうです。
決して「軽くプログラミング触れてみるか〜」見たいな軽いノリでは厳しいと思いますので、最低でも週10時間確保できる前提で検討しましょう。
ゼロからオリジナルサービス開発

応用レベルまで進んでいくと
- 複雑な機能のサービス開発
- 解説ゼロでのサービス開発
- オリジナルサービス開発
など実装演習が、ほとんどを占めていきます。
複雑な機能のサービス開発
コースによって多少変わりますが
・個人ブログのアプリ
・映画レビューのアプリ
・写真投稿アプリ
・メルカリのようなアプリ
など、実際でも使えそうなWEBサービスを実装して行きます。
複雑な機能がつくにつれて新しい知識も学びますが、基本的には今までの内容を元にアウトプットするのが目的となります。
解説ゼロのサービス開発
最初に「こんな機能・デザインで作ってくださいね。見た目はこんな感じです。では頑張ってください。」
とだけ書いてあり、あとはゼロから実装を行うという課題もあります。
体験談 今までの丁寧な解説から急に突き放され初めは呆然としましたが、実務では答えもなければ解説もないという現実にやっとここで気付きました笑。
もちろん今までの内容で実装はできるようになっていますが、正直自分としては一番苦しみ・時間のかかった項目でした。
オリジナルサービス開発
学習プログラムの最後は、内容・機能・見た目などを全て自分で考えて実装するオリジナルサービスの開発です。
メンターと相談をしてどのようなものを作るのか構想を練りつつ、それを実装するためには何が必要なのかを自分で考えて実装していきます。
まさに現場の制作に近い作業ですね。これがTECH CAMPでは最終課題となり、提出をして合格をもらえれば卒業という形になります。
まとめ:教材プログラムの質は最高
もう一度テックキャンプの教材の特徴まとめておきます。
- 自己学習形式の教材
- 未経験者専用の内容
- 圧倒的な学習量
- オリジナルサービス開
教材についてデメリットをあえて上げるとしたら、中級者・上級者には物足りない点くらいかと思います。
それだけ質の高いものであり、自信を持っておすすめできるので安心してください。
現在TECH CAMPでは「プログラミング学習を検討している・詳しい話をもっと聞きたい」という方に、オンラインでの無料カウンセリングを毎日実施しています。
体験談
学習内容・コースについて、プログラミング・仕事について、費用の件など、自分が疑問に思っていることは全て聞くことができました。無理な勧誘もなく、逆にプログラミングやコースに対する理解を深められましたね。
迷っている方は話を聞くだけでも価値があると思うので、是非参加してみてください。
【8月16日まで限定!】今ならカウンセリング参加で受講料30,000円OFF!申込はこちらから。
-

-
【総集編】テックキャンプの評判・情報を全てまとめました<関連記事一覧>
プログラミングスクールのTECH CAMPが気になっているけど、実際の評判はどうなのですか?いろんな情報を知りたいです。 今回はこんな疑問にお答えします。 この記事の内容 ...
続きを見る